동아리에서 하는 spring project에서 우리는 Bootstrap을 이용한 테마를 적용하기로 했다

적용 받으려고 보니까 위의 넷을 모두 설치해야 한다는 문구가 떠서 설치를 하기로 결정!
1. Yarn 설치
윈도우에서 yarn을 설치
공식 사이트 : classic.yarnpkg.com/
공식 사이트에 접속 후 'INSTALL YARN' 버튼으로 설치
이렇게 설치하면 된다고 하여 확인해보았는데

웬걸, 페이지가 없다고 나온다 ㅠㅠ!
그래서 찾은 해결책!
nvm으로 설치
왜 nvm으로 설치해야 하는지는 따로 포스팅 후 링크를 남기도록 하겠다 😊
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com
자 그럼 nvm이 잘 설치되었나 확인해보자
윈도우 키 + R로 cmd창을 킵니다
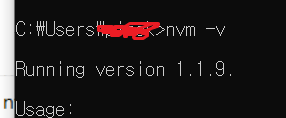
cmd창에서 nvm -v 입력(version 확인)

뭐가 엄청 많이 나오는데 맨 윗 줄에 version 1.1.9가 바로 버전입니다. 아주 잘 설치가 되었어요.
다음은 Node 설치를 해봅시다
2. Node 설치
기존 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
홈페이지 들어가서

여기서 다운 받아서 노드를 설치했었는데 이번엔 nvm으로 설치해보고자 한다
nvm으로 설치
아주 쉽고 간단하다
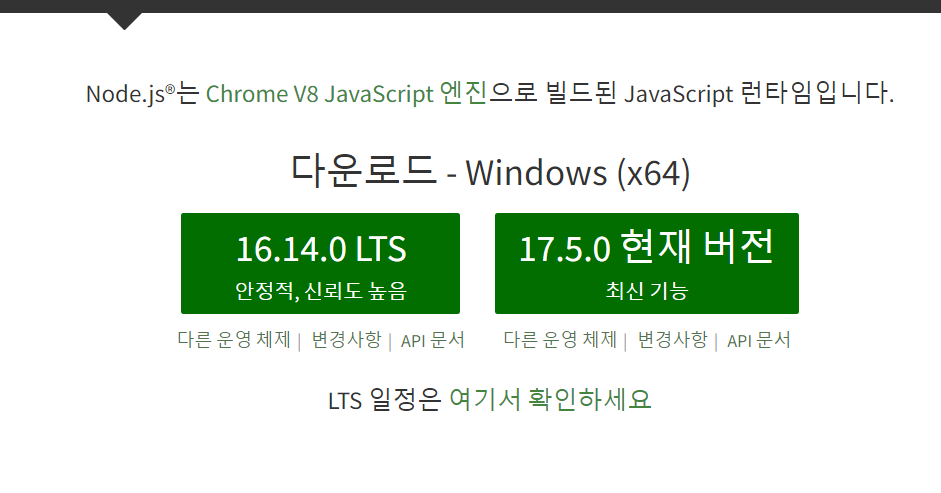
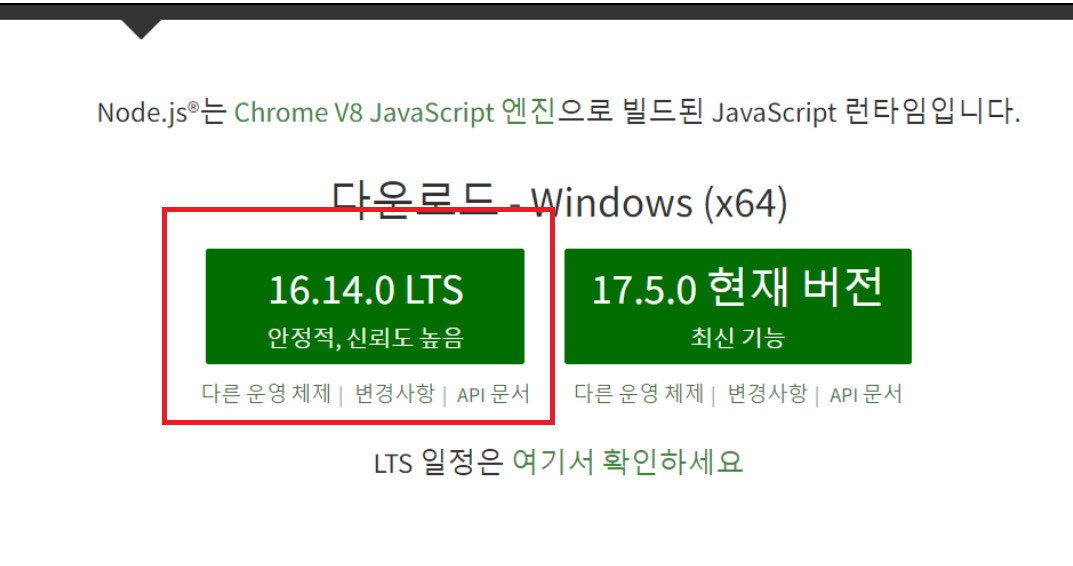
우선 아래 링크로 들어가서 노드 버전을 확인한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

버전이 이렇게 뜨는데 비교적 안정적인 왼쪽 버전을 설치하는 게 좋다.
다시 cmd 창을 켜서
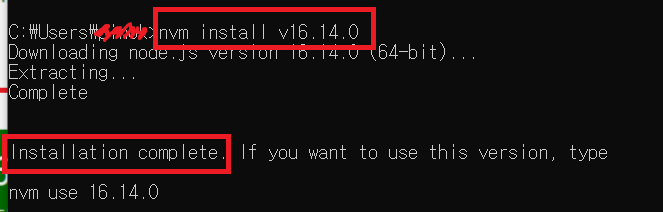
nvm install v설치하고자 하는 버전
으로 설치를 해주면 설치 끝!

installation complete 문구가 뜨면 설치가 성공적으로 된 것이다!
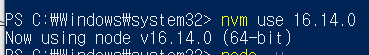
이제 nvm에서 이 버전을 사용할 수 있게 해보자
nvm use 버전
으로 사용 설정을 할 수 있다

근데 저는 오류가 떠요...
exit statues 1 오류가 경로에 공백이 들어있거나, 영어로만 되어있지 않은 경로명일 경우 발생하는 오류라고 했는데 내 경로에는 공백도, 한글도 들어있지 않아 왜 그러나 하던 도중 관리자 버전으로 powershell을 실행하여 해보라는 글을 보았다

결과는 성공 ^^!!
방학 spring project는 다음으로 이어집니다
'개발일지 > JAP Web Project' 카테고리의 다른 글
| [J.A.P Web project 개발일지 3] - Bootstrap 적용을 위한 초기 설정(프로젝트에 yarn install) (0) | 2022.02.18 |
|---|---|
| [J.A.P Web project 개발일지 2] - Bootstrap 적용을 위한 초기 설정(Gulp, Git 설치) (0) | 2022.02.15 |



